”control navigation ros mesh locomotion pathplanning 3d-path-planning C “ 的搜索结果
三维井轨迹,井斜角、方位角( Well dimensional trajectory, inclination, azimuth)
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部svg的路径,或者作为一个形状例如circle().。clip-path属性...
字和元字符特殊字符一个典型的AS_PATH过滤器如下所示:ip as-path access-list 83 permit ^1_7-01_(_5646_|_1240).*在关键字permit后面的字符串是一个正则表达式。 表1 关于AS_PATH访问列表的正则表达式元字符特殊...
svg-pathdata 简单有效地处理SVG路径数据(path [d]属性内容)。 用法 安装模块: npm install --save svg-pathdata 或将添加到HTML中的脚本中。 然后在您JavaScript文件中: const { SVGPathData , ...
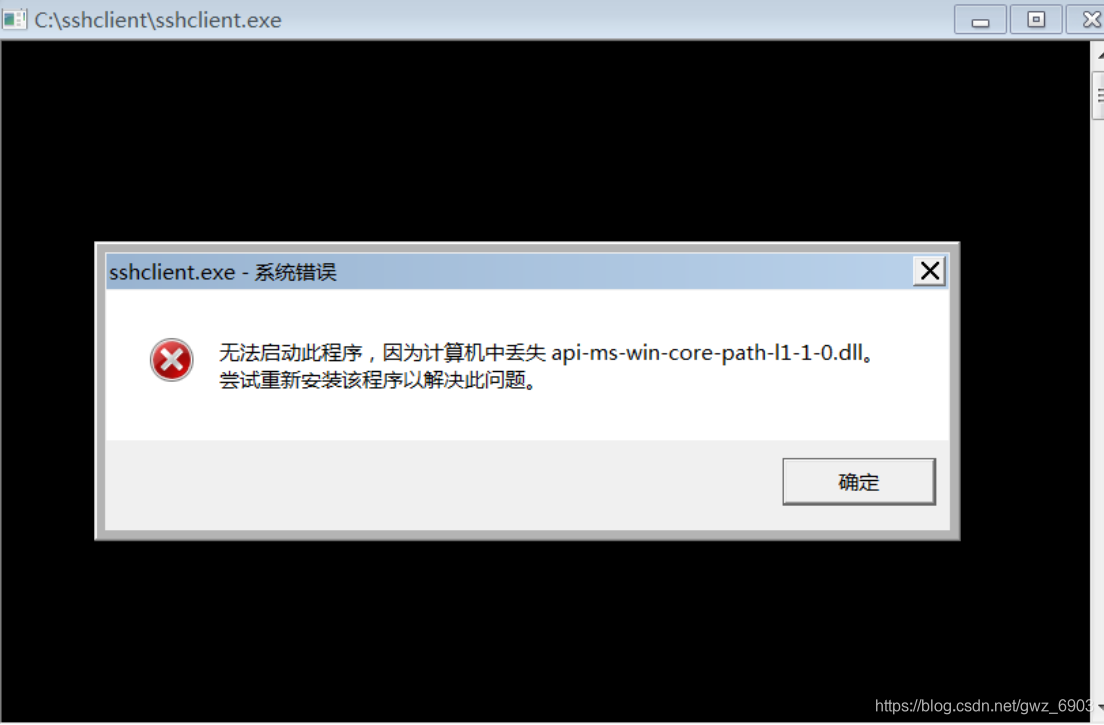
Windows7上安装pytorch1.11后报api-ms-win-core-path-l1-1-0.dll错误的解决方法
python版本问题导致下载的程序无法打开,丢失api-ms-win-core-path-l1-1-0.dll
本文来说下springboot中关于context-path的几点说明 文章目录概述 概述
server.context-path= # Context path of the application. 应用的上下文路径,也可以称为项目路径,是构成url地址的一部分。 在每个module的application.properties文件都可以配置server.context-path这个属性。...
peer as-path- filter命令 1.命令功能 peer as-path- filter命令用来为对等体(组)设置基于AS路径列表的BGP路由过滤策略。 undo peer as-path- filter命令用来恢复缺省配置。 缺省情况下,对等体(组)没有配置基于AS...
一、server.servlet.context-path配置的作用 定义: server.servlet.context-path= # Context path of the application. 应用的上下文路径,也可以称为项目路径,是构成url地址的一部分。 server.servlet.context-...
css clip-path画带边框梯形多边形项目案例一(自适应梯形)项目案例二(渐变色多边形) 项目案例一(自适应梯形) 如下梯形区域为模块的title信息,要求title文字个数变化时梯形区域随之变化 实现方法: 两个div...
输入命令 bin\jlink.exe --module-path jmods --add-modules java.desktop --output jre 有的同学可能会报错如下: 此报错原因是没有以管理员身份运行cmd,更正后就可以看到JRE文件夹啦 ...
12575 WARNING: lib not found: api-ms-win-core-path-l1-1-0.dll dependency of D:\Program Files\Python39\python39.dll 这里表达的意思很明显: 在D:\Program Files\Python39\目录找不到api-ms-win-core-path-l1...
在做spring boot 项目 东西都整一多半了公司忽然说会有多个项目同时部署到tomcat上让配置上下文路径 我在配置文件里加了个上下文路径 加完之后项目连controller都进不去了 页面跳转也找不到页面 那些路径我应该怎样...
一、server.servlet.context-path配置的作用 定义: server.servlet.context-path= # Context path of the application. 应用的上下文路径,也可以称为项目路径,是构成url地址的一部分。 server.servlet.context-...
1 spring.mvc.static-path-pattern spring.mvc.static-path-pattern=/static/**只有静态资源的访问路径为/static/**时,才会处理请求。比如访问http://localhost:8080/static/a.css,处理方式是据模式匹配后的文件名...
Kubernetes安装local-path-provisioner基于HostPath使用动态PV 获取local-path-provisioner git clone https://github.com/rancher/local-path-provisioner.git 修改local-path-storage.yaml vi local-path-...
1、server.context-path 设定应用的context-path. 根据 springboot版本context-path不同: 如果是springboot2.0以下,用配置server.context-path=/demo 如果是springboot2.0以上,用配置server.servlet....
推荐文章
- linux 解压zip大文件(解决乱码问题)_linux 7za解压中文乱码-程序员宅基地
- Http请求中获取请求的真实的IP地址_获取http请求ip-程序员宅基地
- AS400 API 从零到一的整个历程-程序员宅基地
- springbatch自学之路-02(如何搭建一个springbatch项目)_idea spring batch-程序员宅基地
- 安装visdom可视化工具以及解决一直卡在Downloading scripts的问题_visdom downloading scripts-程序员宅基地
- php guzzle并发,使用Guzzle并发请求接口-程序员宅基地
- singress卸载_Kubernetes-14:持久化存储PV、PVC和StatefulSet介绍及使用-程序员宅基地
- [单片机框架][bsp层][AT32F415][bsp_pwm] PWM配置和使用_at32 pwm类型-程序员宅基地
- SqlServer数据库备份与还原_如何从备份数据库中还原 生气了server-程序员宅基地
- 华为谷歌android 6.0是什么,谷歌开始推送Android 6.0.1 优化性能为主-程序员宅基地